個人ブロガーやオウンドメディア担当者なら、メディアで作成した記事をFacebookやTwitter、Google+といったSNSに投稿するのはSMM(ソーシャル・メディア・マーケティング)の施策として当然のことですが、この作業は案外面倒だったりします。
Bufferを使って投稿するにしても、Twitterの場合は画像が表示されないため、いちいち画像の貼り付けをしなくてはいけないのでこれもまた面倒です。
なにかよい方法はないかと探していたときに教えていただいたのが、「Jetpack by WordPress.com 」というプラグインでした。
Jetpackのパブリサイズ共有
Jetpack by WordPress.com(以下、Jetpack)にはアクセス解析やWordPressの集中管理、関連記事の表示など様々な機能があります。ここでは、パブリサイズ共有について取り上げて説明します。
パブリサイズ共有とは、FacebookやTwitterなどのSNSへの投稿を自動化する機能のことです。これを使えば、WordPress上での投稿時にSNSに投稿してくれるので、わざわざSNSに再度投稿しなおさなくても良くなります。
Jetpackの使い方
では、実際にJetpackを使って記事を投稿してみましょう。手順は以下のとおりになります。
1.Jetpackを導入
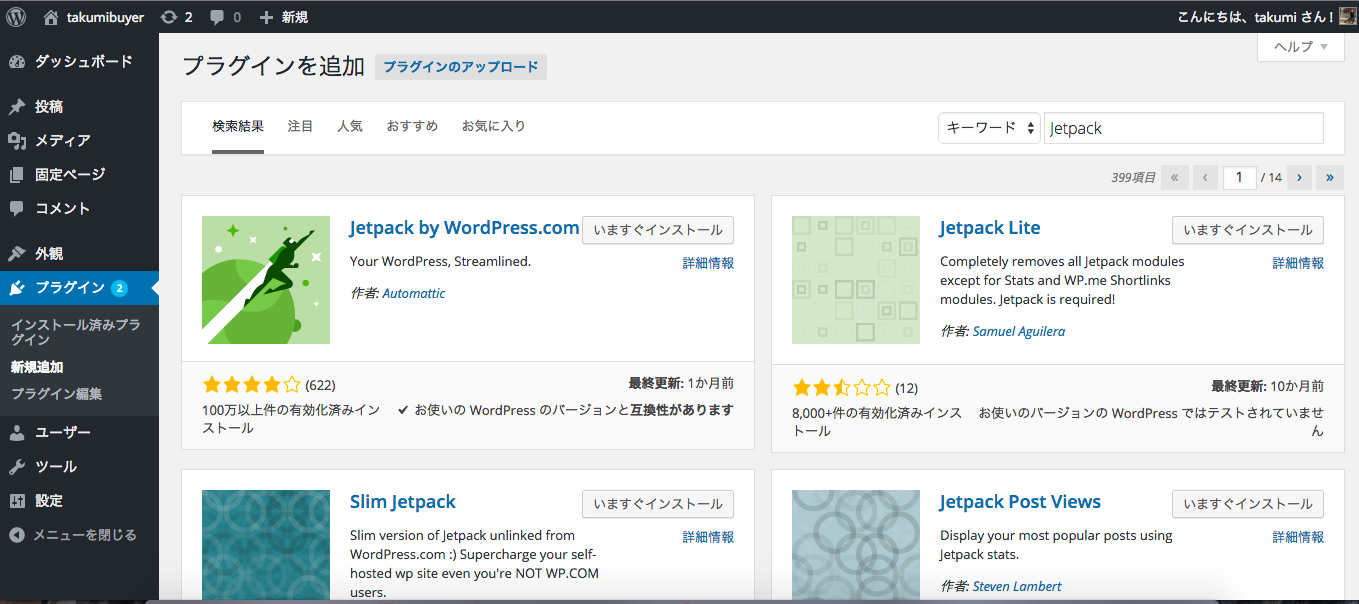
まずは、WordPressにJetpackをインストールします。WordPress管理画面より、プラグインの新規追加に進み、「Jetpack」と検索をかけると一番最初に表示されますので「いますぐインストール」を押してください。
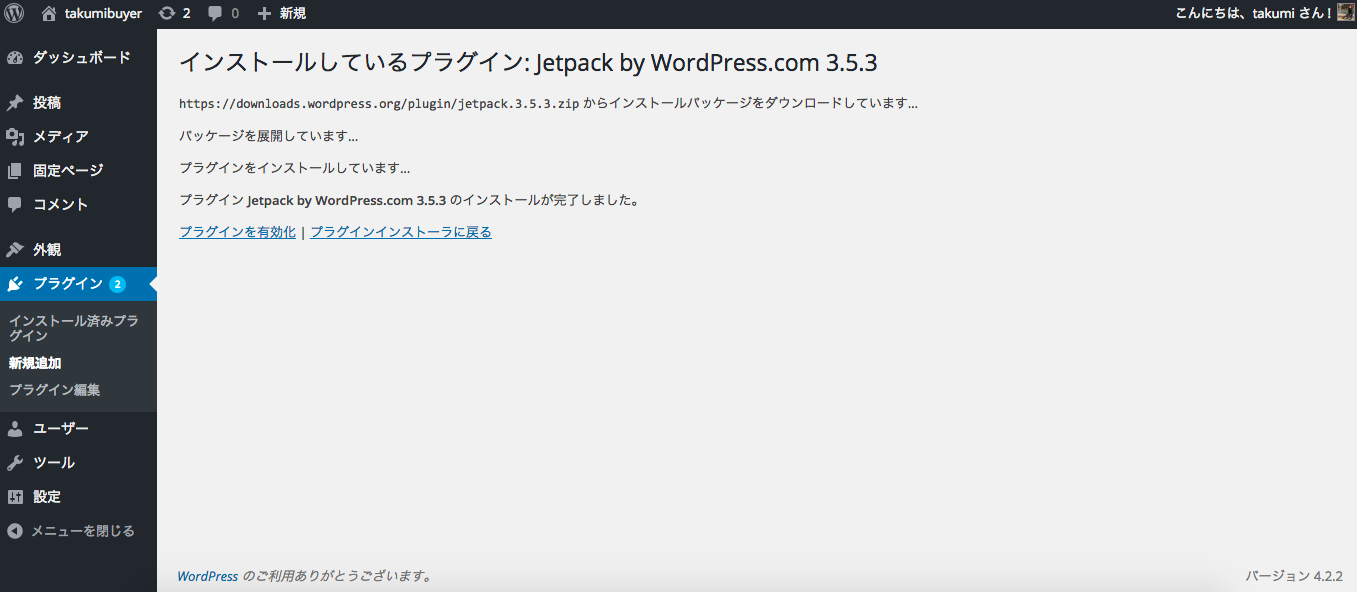
すると以下の画面に移りますので、プラグインを有効化します。
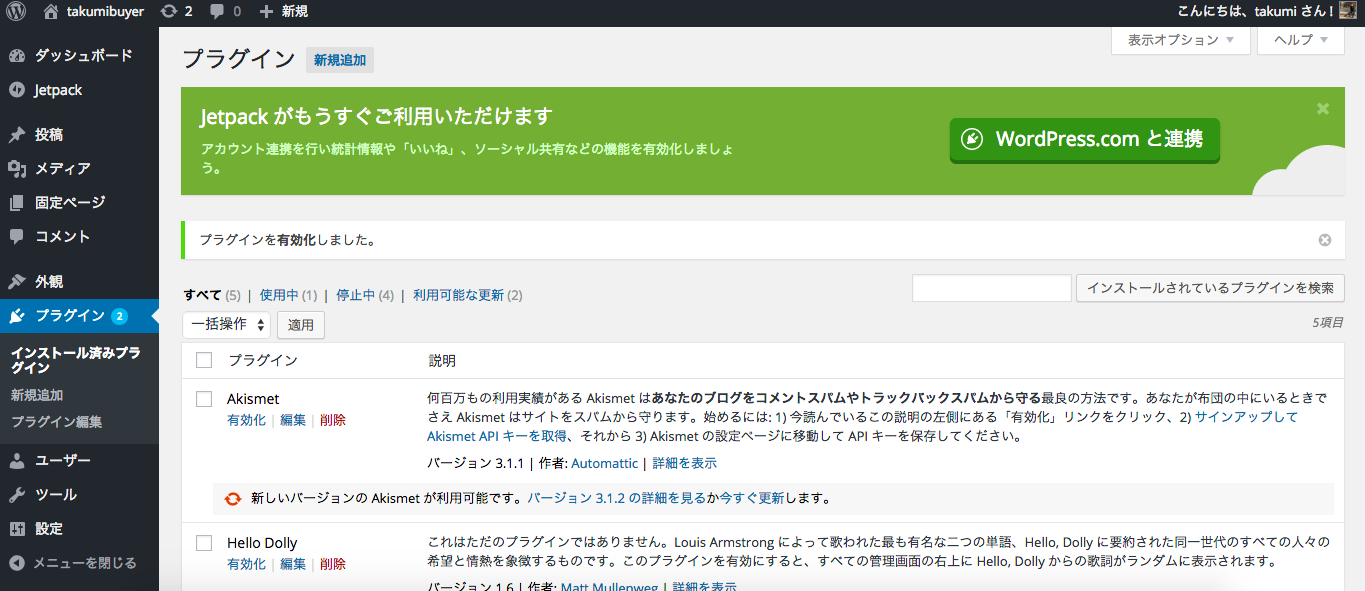
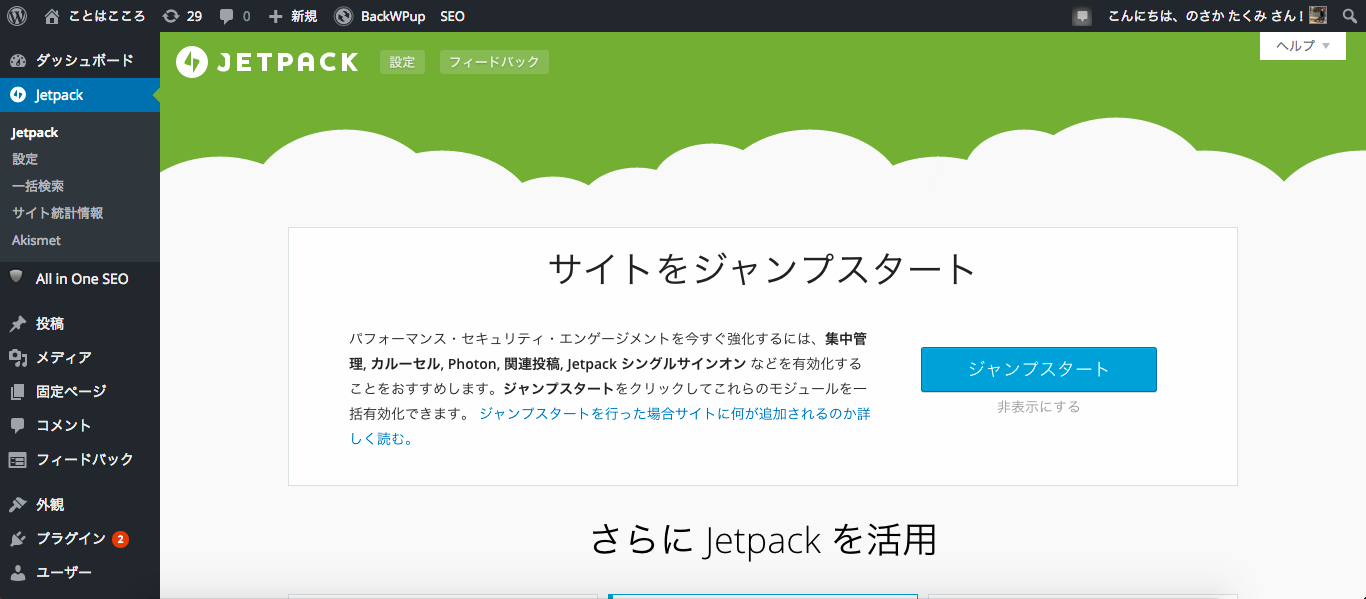
有効化すると以下の画面になります。バナーの「WordPress.comと連携」を選択します。
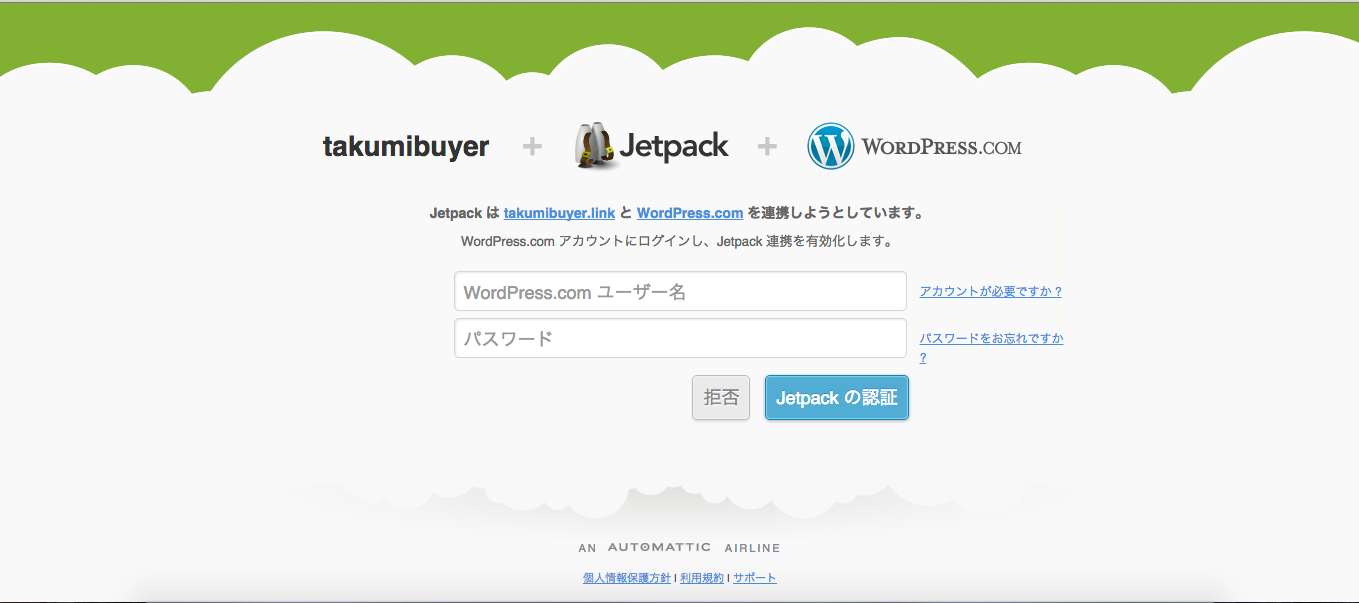
次に、こちらの画面になります。自分名義でWordPressに登録しているユーザー名とパスワードを正しく入力すれば、導入完了です!
2.JetpackにSNSを連携させる
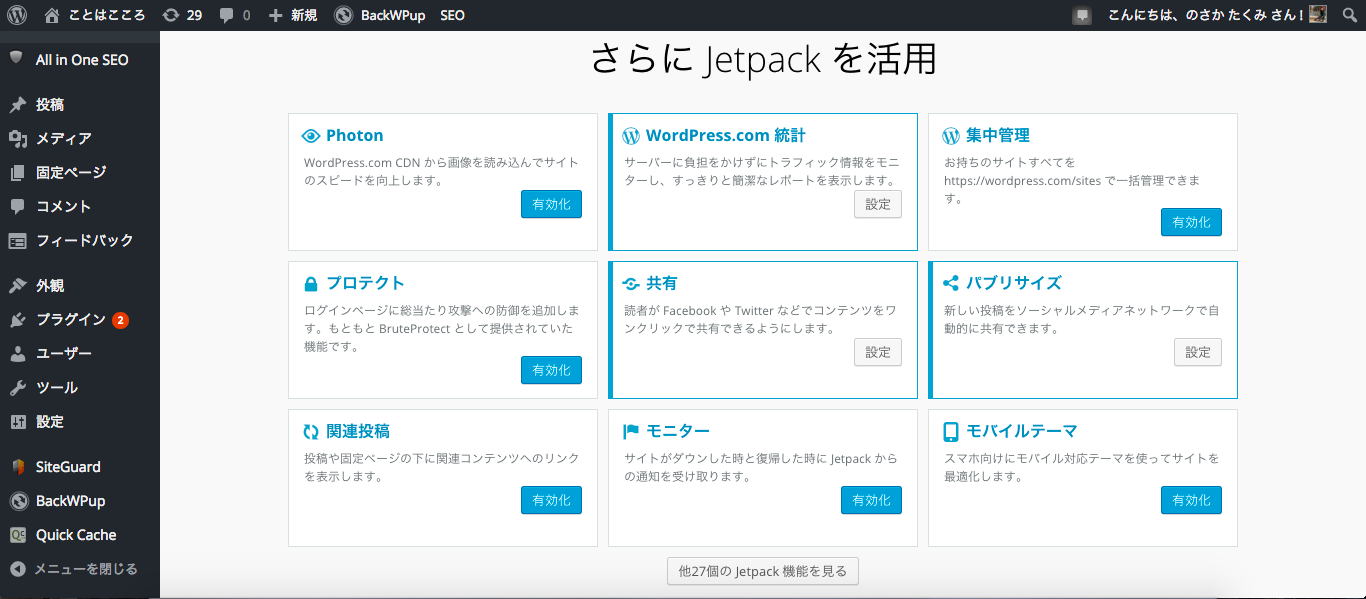
次に、JetpackにSNSを連携させます。管理画面の横バナーよりJetpackを選択し、画面を下に行くと以下の画面が見えるかと思います。
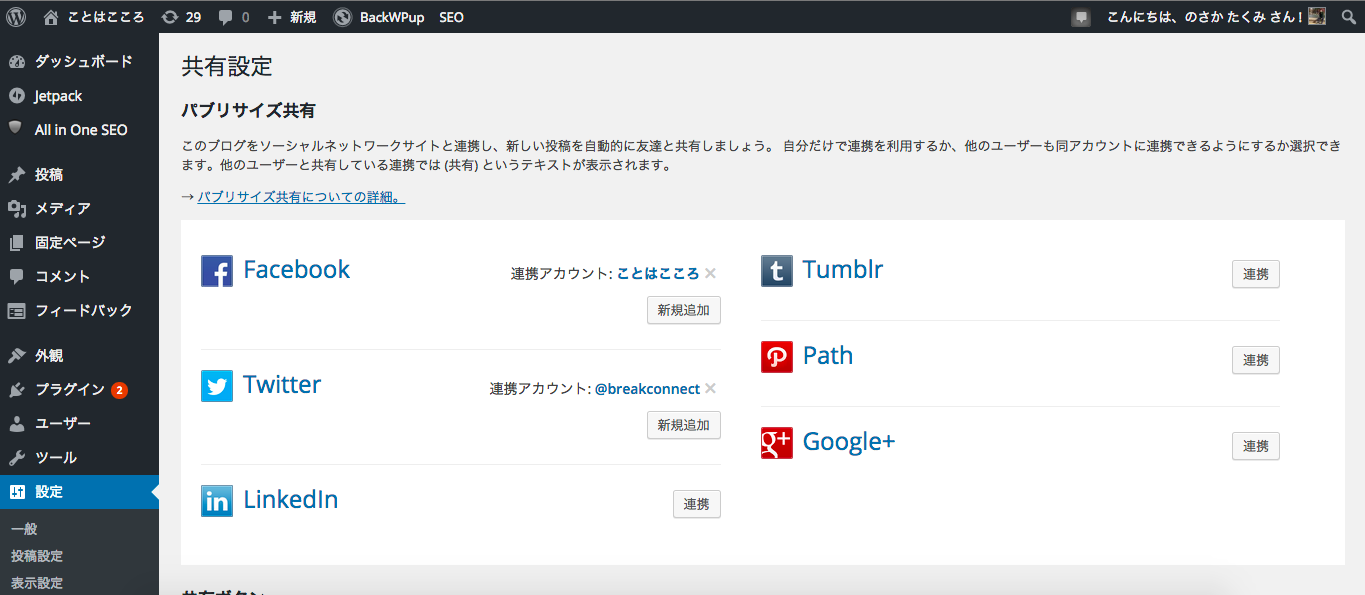
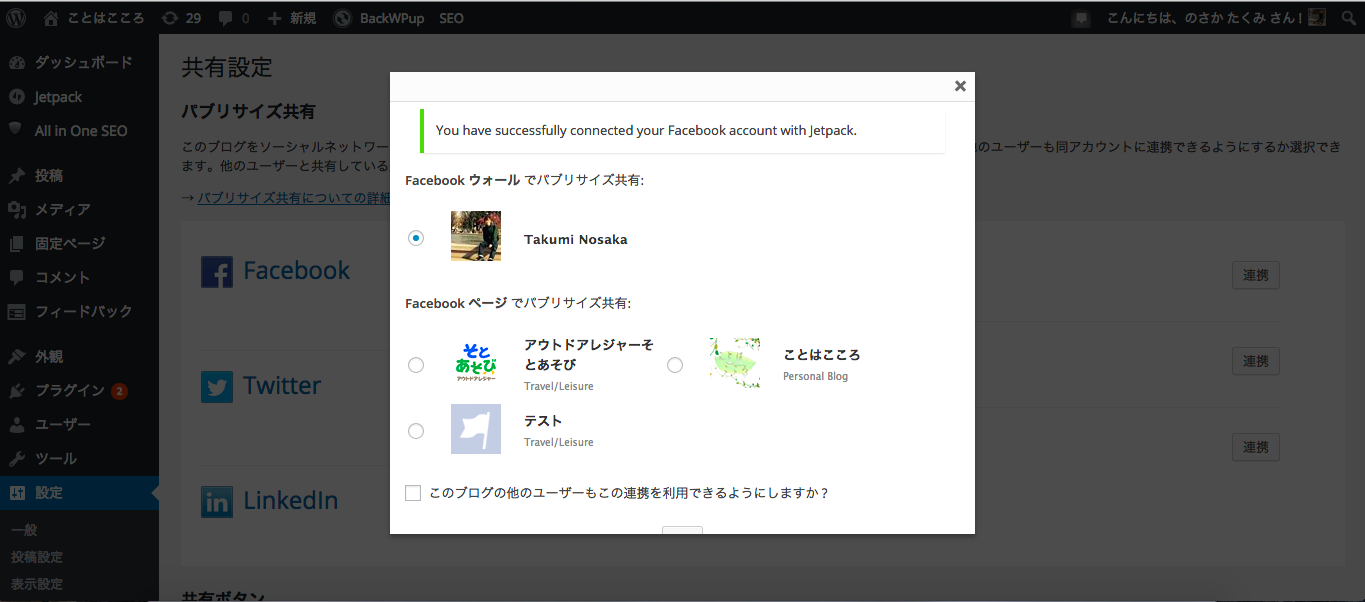
デフォルトで統計と共有、パブリサイズは設定されています。ここで共有を選択すると以下の画面に変わります。
FacebookやTwitterなど連携させたいSNSを選択し、お好みのページを設定します。これでSNSの連携が出来ました!
3.投稿時にアイキャッチ画像が表示されるよう設定する
この時点で一応パブリサイズ共有は使用出来るのですが、投稿時に下記のようにアイキャッチ画像が表示されません。なので、アイキャッチ画像が表示されるように設定します。
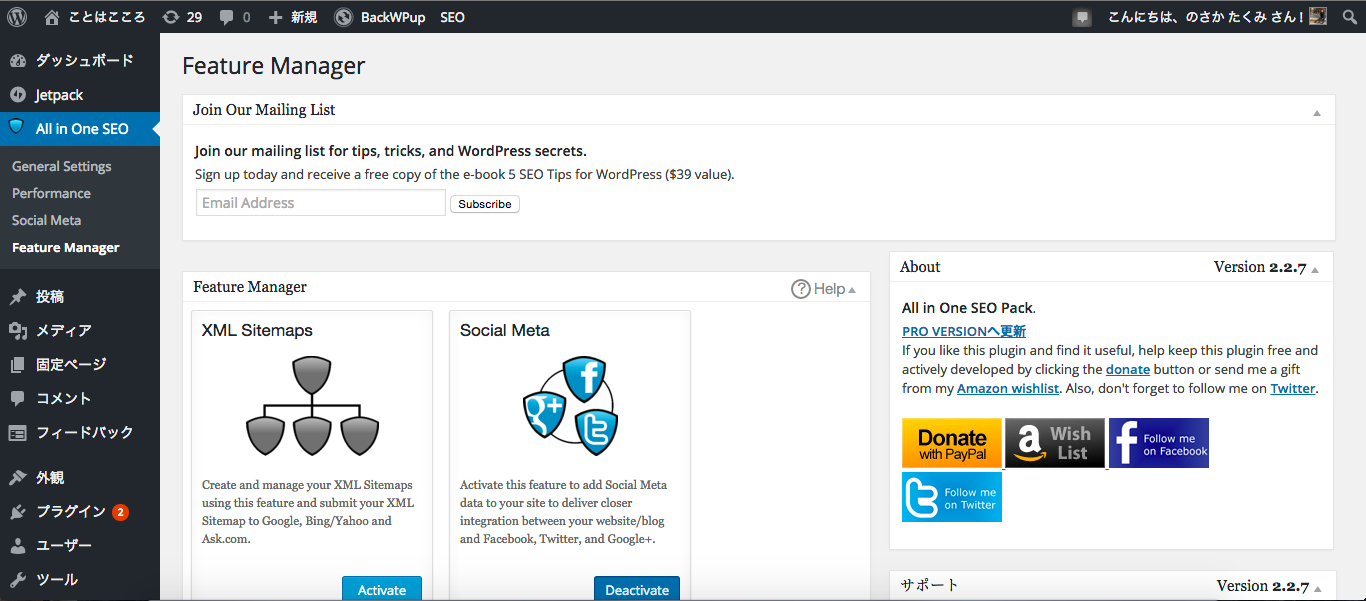
アイキャッチの設定にはAll in One SEO Packというプラグインを使用します。All in One SEO Packをインストール後、横バナーからFeature Managerを選択し、Social Metaの項目をクリック。
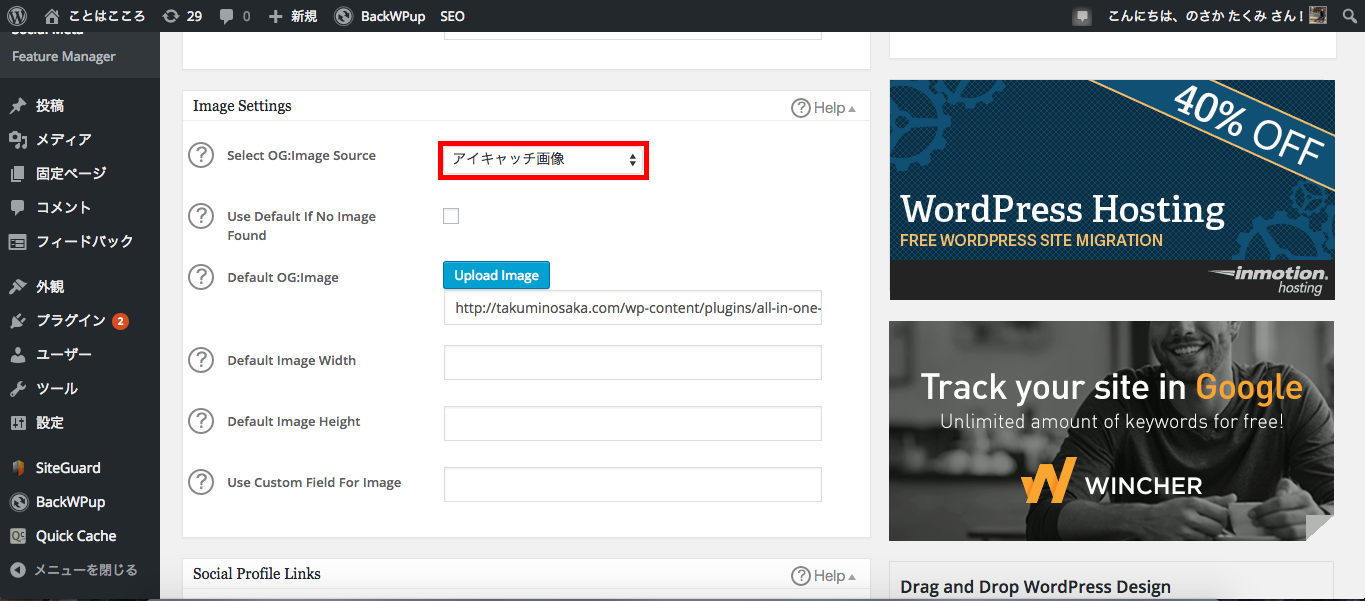
All in One SEO PackにSocial Metaが追加されるので、Social Metaをクリックして画面を下に行くと、Image Settingという欄があるので、そこでアイキャッチ画像を選択し、設定を保存。これでアイキャッチ画像が投稿時に表示されます。
4.Jetpackを実際につかってみる
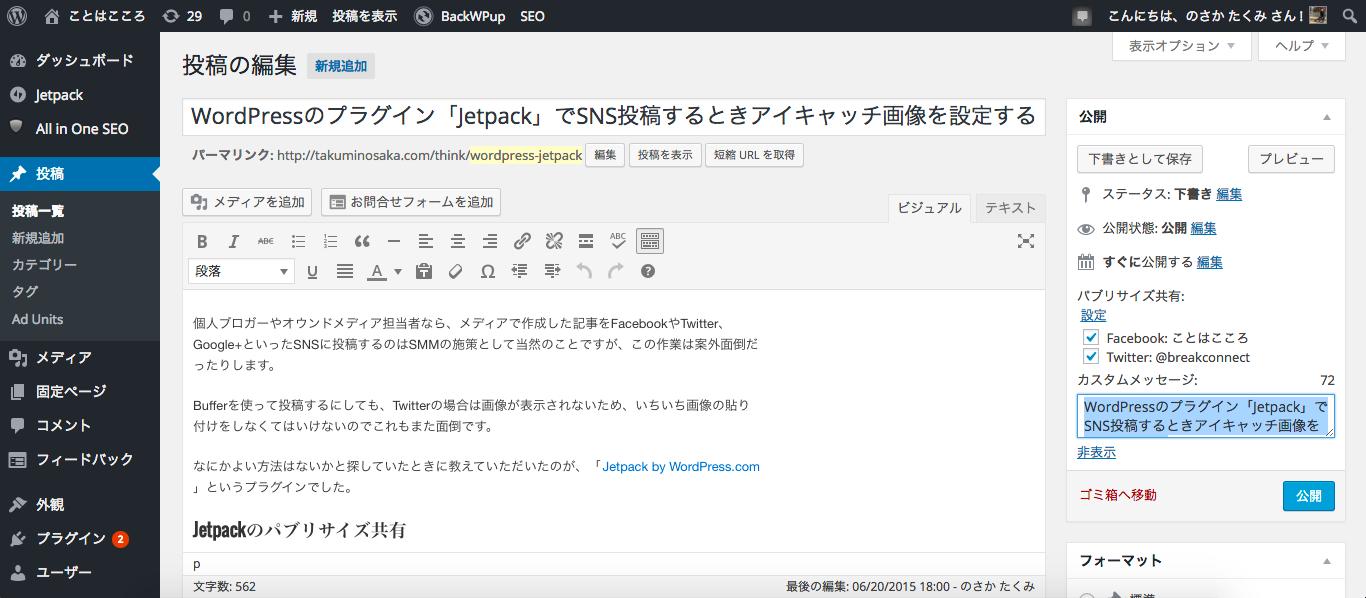
WordPressで投稿画面に行くと、公開設定の場所にパブリサイズ共有が追加されているのでそちらで投稿したいSNSを選択できます。カスタムメッセージで投稿される際のメッセージを設定出来ます。
Jetpackの注意点
3の設定をすれば、アイキャッチ画像がSNS投稿時に設定されるのですが、Twitterの場合だとアイキャッチ画像は表示されず、投稿の冒頭の画像が表示されます。
また、200×200ピクセル未満の画像だとアイキャッチ画像以外の画像が設定されますので、できるだけ大きめの画像を使いましょう!
最新情報をお届けします
Twitter でのさかたくみをフォローしよう!
Follow @breakconnect