WordPressでブログを作ったときはさほど気にならなかったことが、記事を書き進めてしばらくすると徐々に気になってくるということがあります。
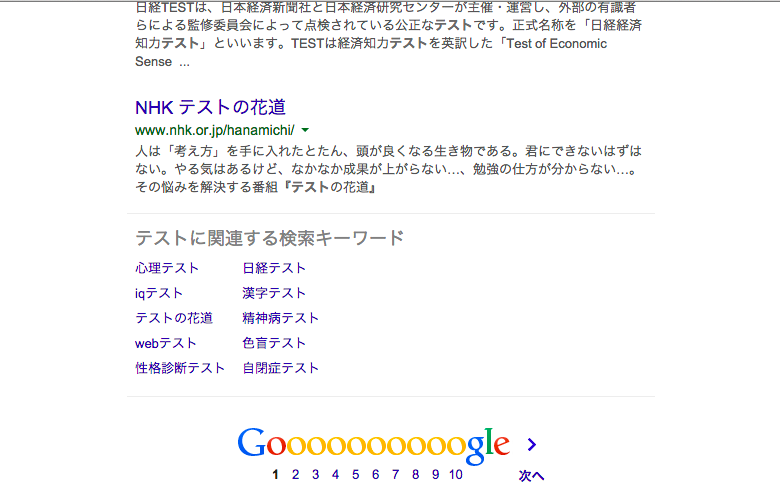
今日も色々と気になる所があってWordPressの設定を弄っていたのですが、その中の一つがページをめくる際、「Older Post」「Newer Post」としか表示されていなくて今後記事が増えた際ページをめくりにくいのでページ数を表示させる設定をするということでした。
その際につかったプラグインが「WP-PageNavi」です。
WP-PageNaviの機能
WP-PageNaviはWordPressでページ数を表示させるプラグインです。phpコードで書き換えることも出来ますが、記事数が多いブログだと10の倍数ごと数字の設定などをしないと探しにくいのでWP-PageNaviで設定するとプラグインで設定できるので楽です。
WP-PageNaviの使い方
1.WP-PageNaviをインストール
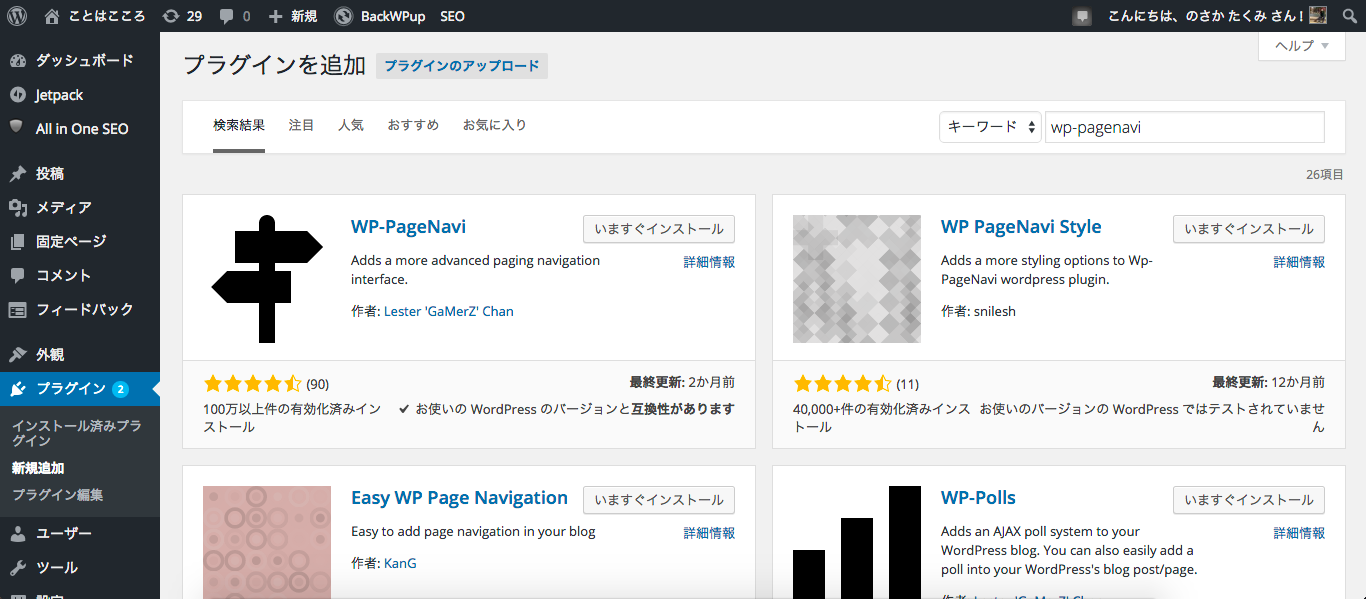
まずはWP-PageNaviをインストールします。WordPressの管理画面でプラグインの新規追加で「WP-PageNavi」と検索をかけます。WP-PageNaviが先頭に出てくるので「いますぐインストール」を選択。
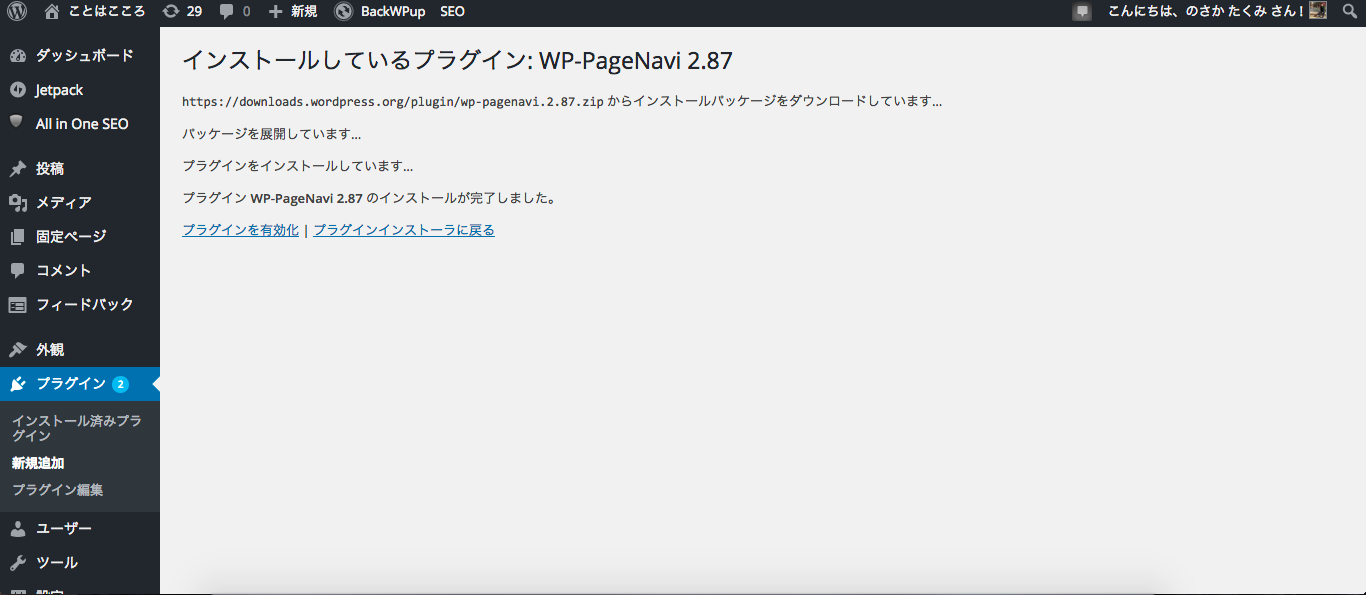
インストール後、有効化します。
2.コードを入れる
次に、ページボタンを表示させたい場所にコードを入れます。僕はプログラミング言語がほとんど分からないのでここで苦戦しました。なので、プログラミング言語がわからない人にも伝わるように説明します。
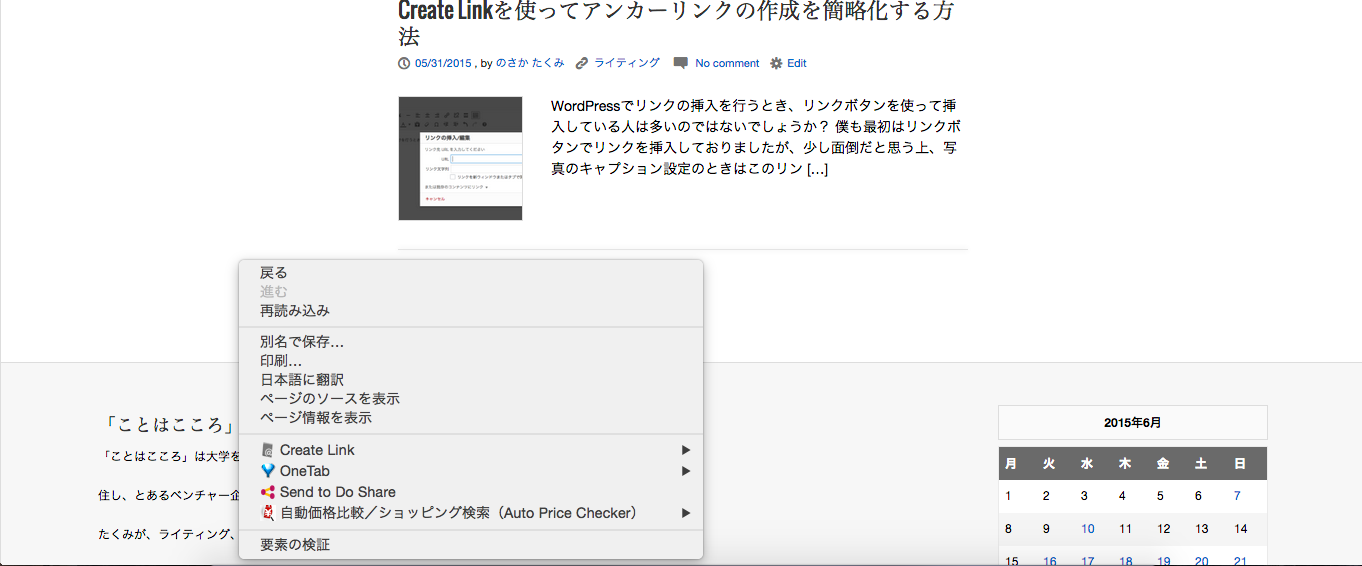
まず、どこにページボタンのコードが埋め込まれているか確認します。当ブログの場合だとページボタンが「Older Post」という風に記載されているので、画面で右クリック(Control+クリック)で「ページのソースを表示」を選択。
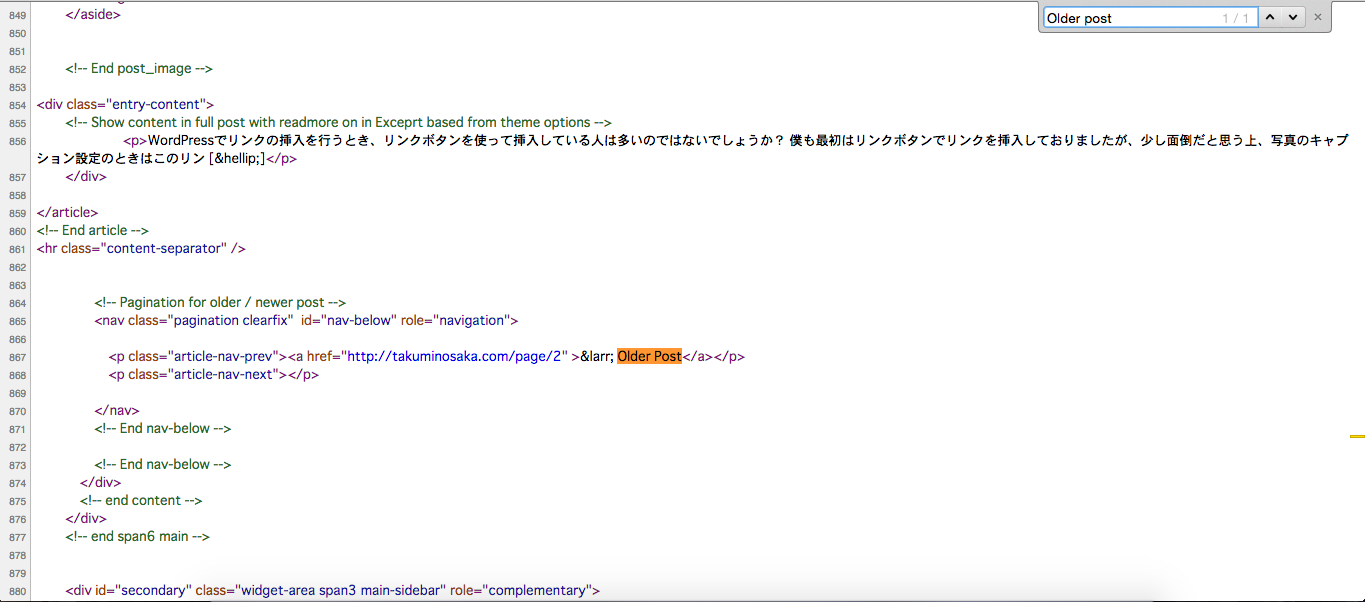
すると、以下の様なコードがずらっと書かれた画面に移ります。
この画面でcommand+Fでページ内検索を出し「Older Post」と入力します。すると、該当箇所がマークアップされるのでページボタン周辺のコードがわかるかと思います。
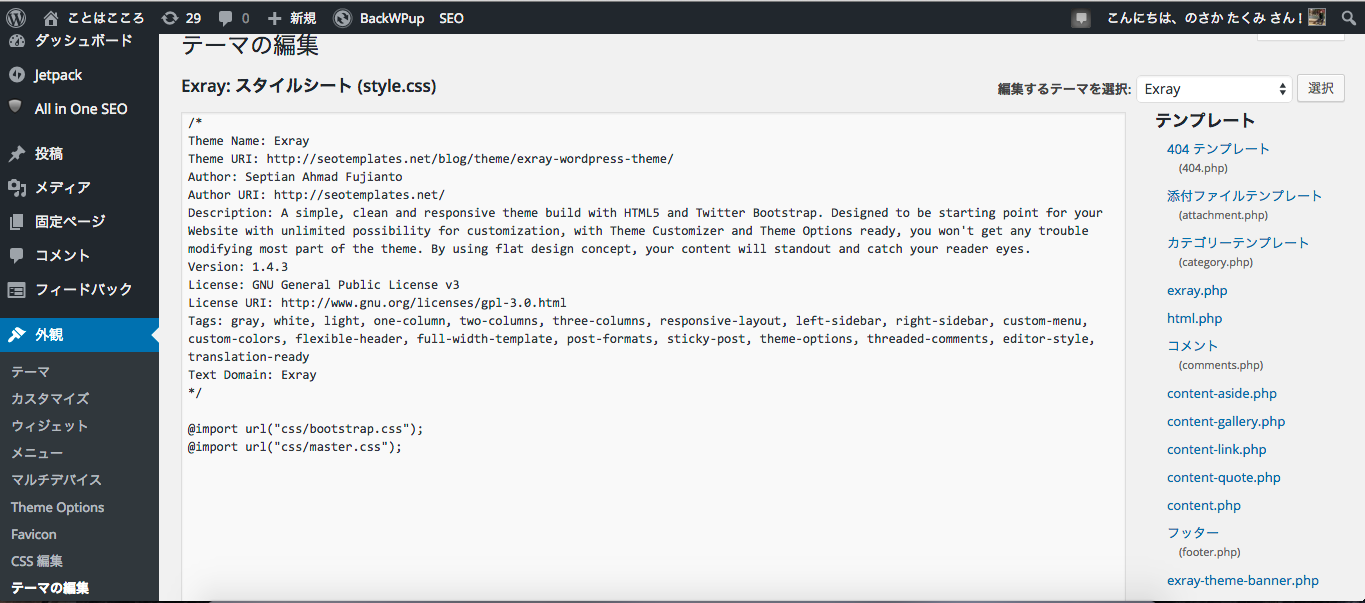
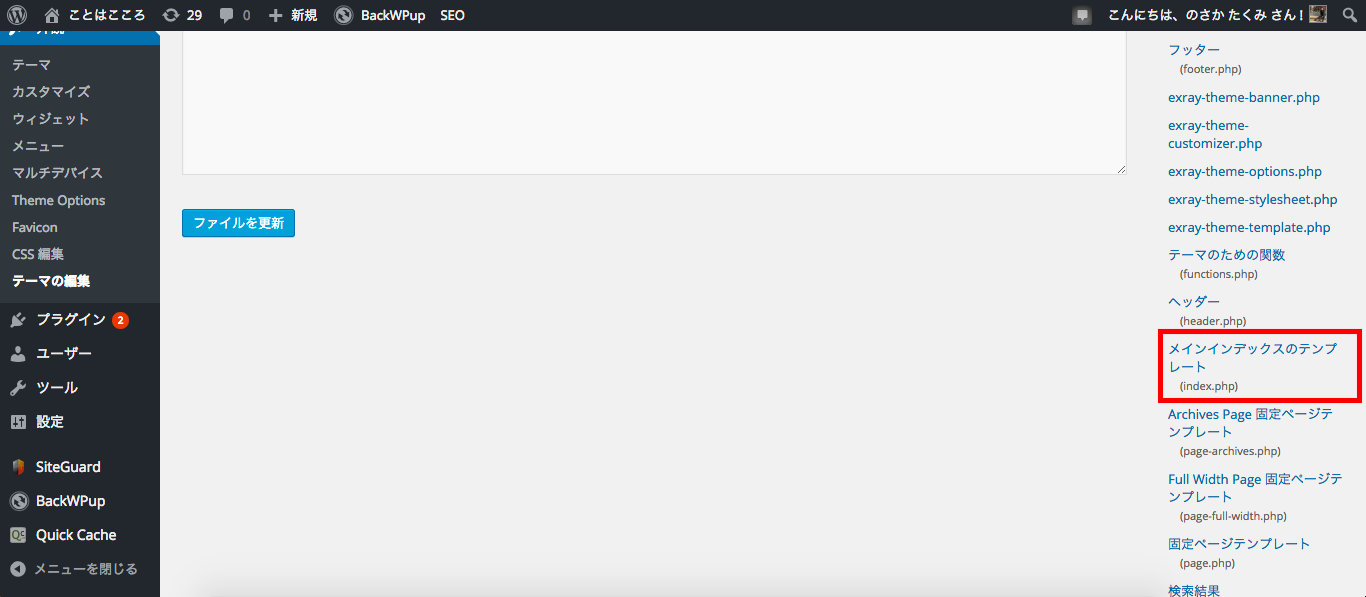
次に、管理画面より外観のテーマの編集を選択。以下の様に箇所ごとにコードが羅列された画面に移ります。この中から先程のページボタンのコードが書かれた箇所を探すわけですが、その箇所がどこにあるのかはブログテーマ毎で異なるようです。基本的にはindex.phpにあるみたいで、このブログでもindex.phpにありました。
index.phpを選択します。
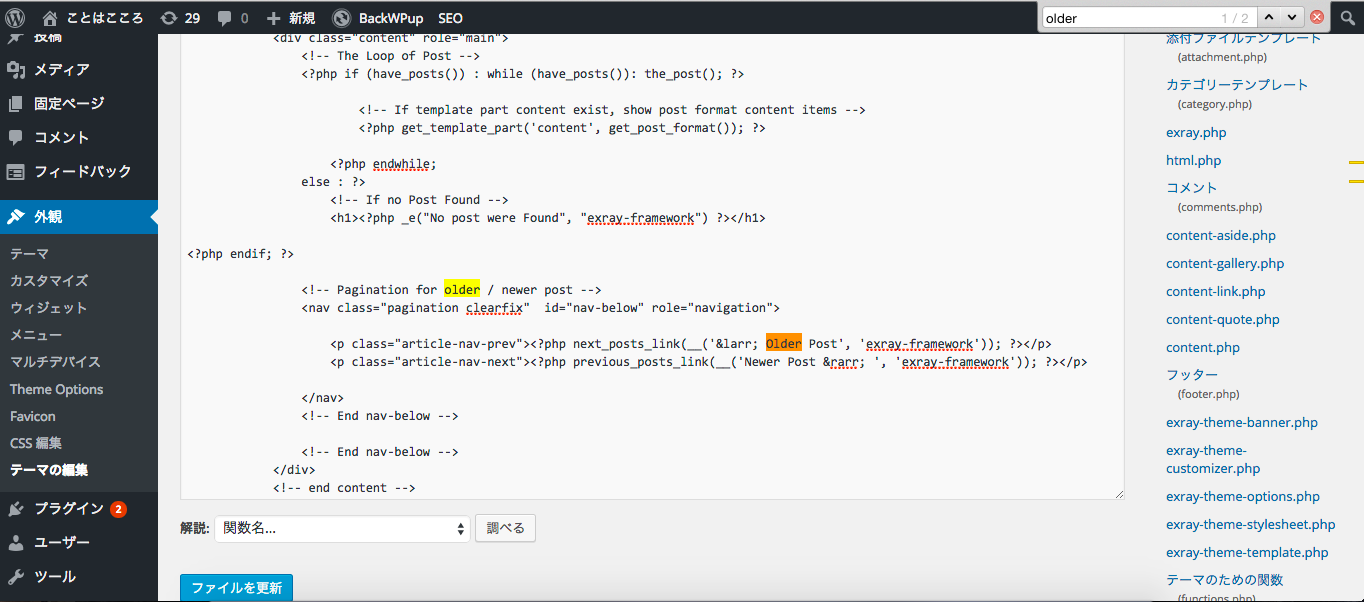
先程ソースコードを確認したとき同様、ページ内検索をかけて探します。
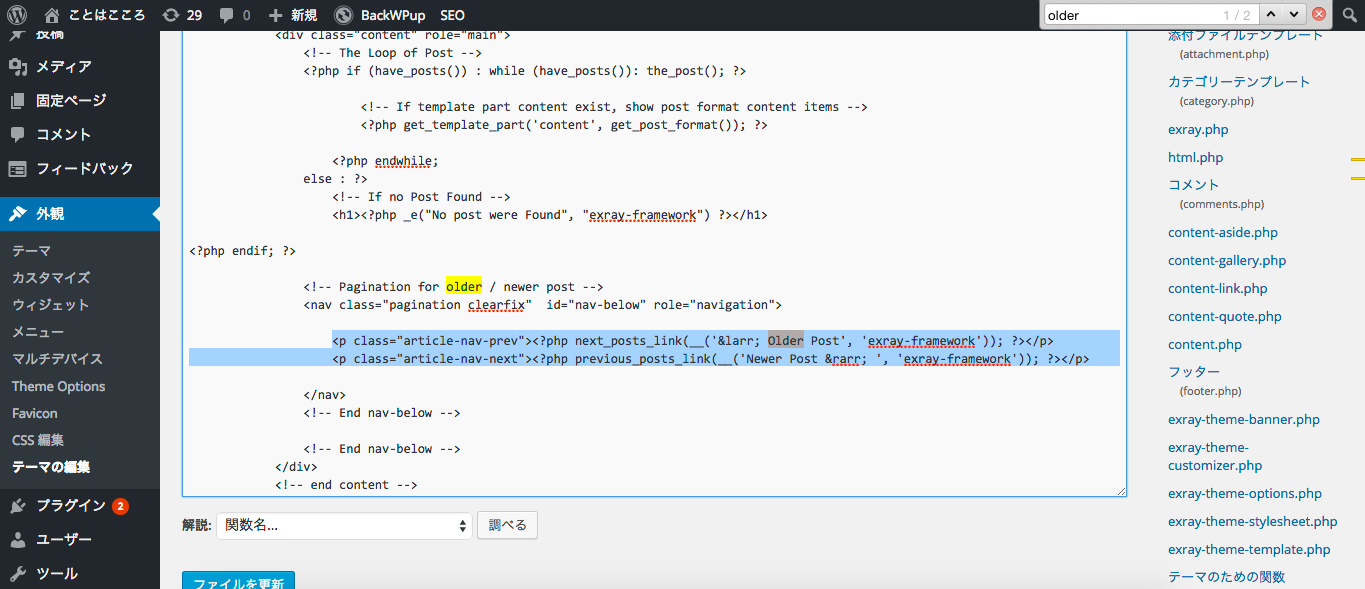
ソースコードで確認したようにどうやら下図の青い部分がページボタンを設置しているphpコードっぽいので間違っていても元に戻せるよう一旦、コードをコピーしてメモに保存。
以下のコードを青い部分に取って換えてファイルを変更をクリック。
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
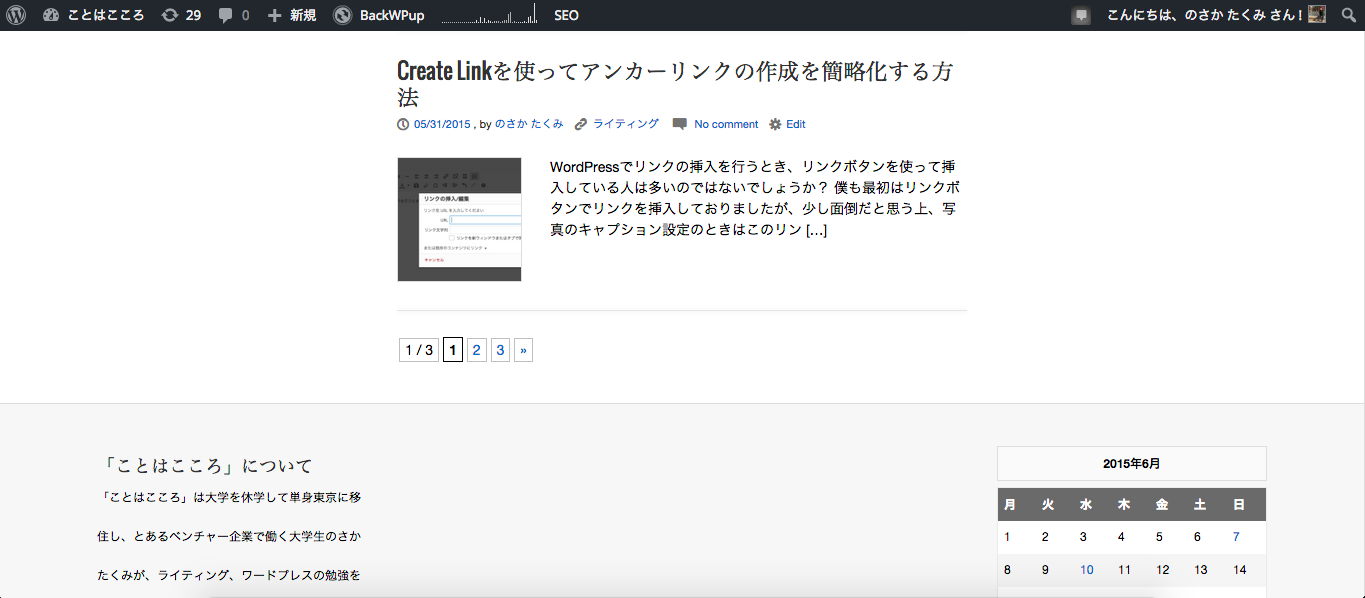
確認してみると、しっかり出来ています!
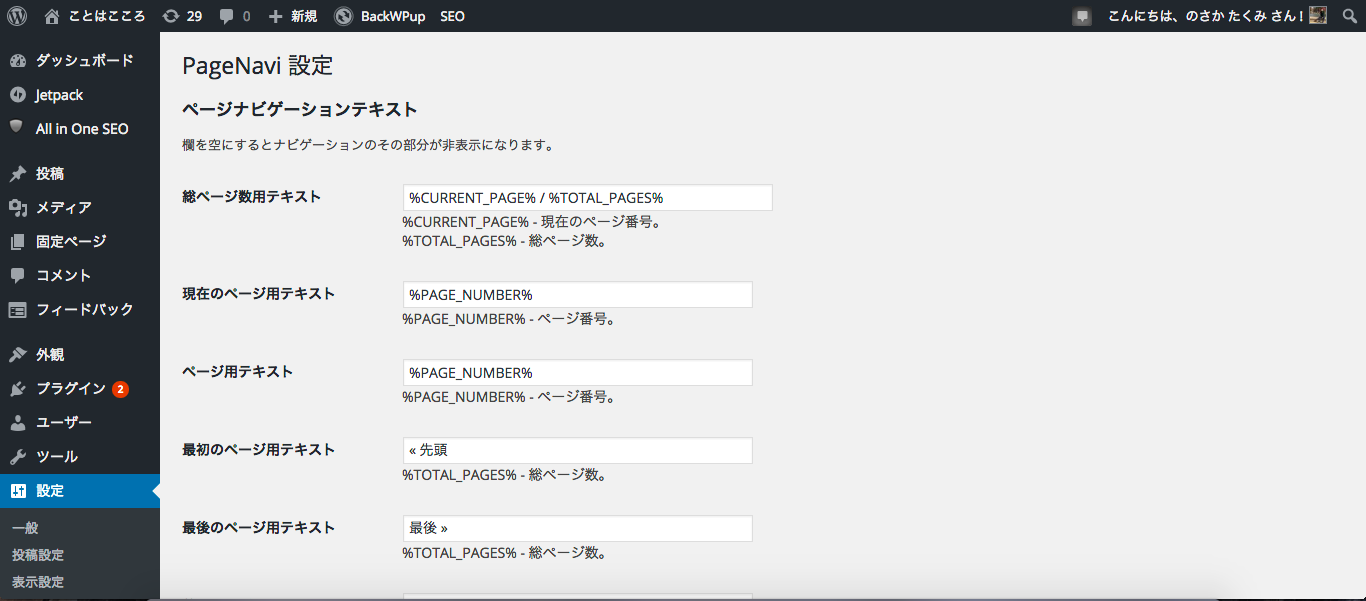
プラグインの設定で表示のさせ方も変更できます。
プログラミング言語がわからなくても、根気よくやればなんとかなりますので、頑張って設置してみてください!
最新情報をお届けします
Twitter でのさかたくみをフォローしよう!
Follow @breakconnect