どうも、のさか(@breakconnect)です。
昨日・今日でようやくブログ(WordPress)のデザインを一新しました。
前のブログデザインも割と評判はよく、ブログ制作の依頼が来たりもしたのですが、実のところかなり問題はあったんですよね。
今回は、ブログデザインを変えた理由についてお話していこうと思います。
スポンサードサーチ
タイトル下と記事下を最適化するため


前回のブログデザインでは、記事下にSNSアイコンとmilliard(関連記事)を出していただけでした。
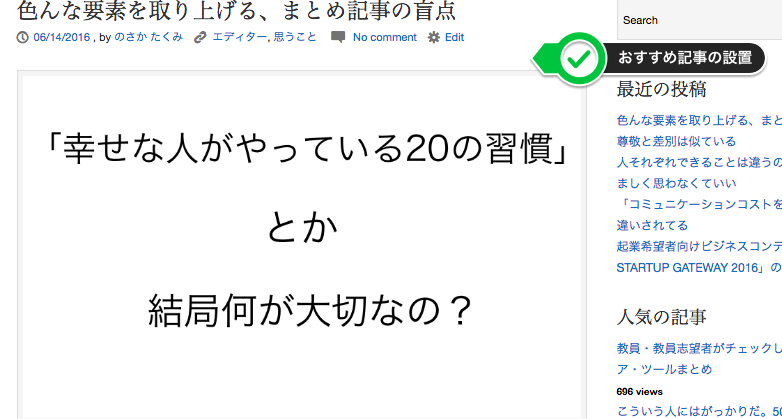
これでも別に悪くはないのですが、サイトの回遊率を上げるためにタイトル下と記事下を最適化しました。
タイトル下には、おすすめの記事のリンクを5つ表示させ、記事下にはFeedlyとnoteを新しく設置しておきました。
3カラムデザインは読みづらいため

前回のブログデザインは3カラム仕様でした。
3カラムは左右に色々表示できて便利なのですが、文字が小さく、記事周りがごちゃごちゃして読みづらくなるんですよね。
だから今回は、2カラムで余計なものを省いて読みやすくしてみました。
スポンサードサーチ
フォントや文字間隔を変えて読みやすくするため
「ことはこころ」は取り上げるテーマの都合上、どうしても文字数が1500文字以上の「じっくり読む」記事ばかりになってしまうため、ストレスなく読めるようなデザインにしたいと思っていました。
なので様々な人気メディアを参考にして、2カラムデザインの中でも読みやすそうなフォント・文字の大きさ・文字間隔のものを選びました。
レスポンシブデザインにするため
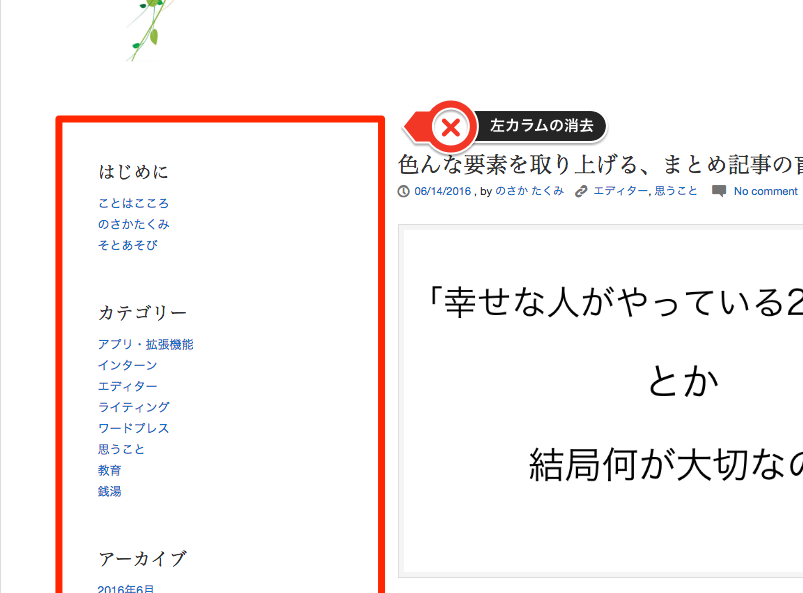
これも3カラムならではの欠点なのですが、3カラムデザインをそのままレスポンシブデザインにするとスマホで見た際、左カラム→記事→右カラムの順で表示されて不格好になってしまうのです。
そのためスマホ用のブログテーマを別で作って対処していたのですが、これはSEO的には良くない上、サイトの一貫性も無いので個人的にもイヤだなぁと。
今回のブログテーマはレスポンシブデザインにしても、ある程度納得のいくようなデザインだったので、そのまま使用しています。
その他変更箇所
カテゴリの最適化
類似するカテゴリの親カテゴリを作ったり、新規のカテゴリを作ったり、名称を変更したりしてカテゴリを最適化しました。
階層がはっきりしている方がSEO的に良く、探しやすい上、作る側としてもカテゴリを設定しやすいです。
コメント欄の削除
コメント欄は記事についてのご意見・ご感想をいただく場として置いていました。
しかし、殆どコメントがなかった上、スマホのスクロール幅が長くなるので、新規投稿記事より非表示にしました。
サイトマップ・お問い合わせの作成
記事数が増えてきたため、サイトマップを作って記事を一括で見れるように変更しました。
コメント欄を削除した代わりにお問い合わせページも作ってみました。
パンくずリストの設置
パンくずリストを設置して、現在のページがどの階層にあたるのかを明確にしました。
パンくずはSEO的にも良いので、設置していない人は設置したほうが良いですね。
タグクラウドの消去
タグクラウドを置いていたのですが、アナリティクスを見る限りほとんどクリックされていなかったので、削除しました。
最後に
以上が今回のブログリニューアルの変更箇所と理由になります。
とりあえず今は、ようやくリニューアルできたことに満足はしていますが、ブログデザイン自体には不満はまだまだあります。
もっとプログラミング知識をつけて、もっといろんなサイトのデザインを視て、より読みやすいブログにしていくので、今後とも宜しくです!
ではでは〜。
最新情報をお届けします
Twitter でのさかたくみをフォローしよう!
Follow @breakconnect